
Preface
I love this particular project because it utilized my skill in combining hardware and software into a cohesive, integrated product. As I’ve mentioned in another case study, owning that whole stack really results in some beautiful experiences. I do like working with hardware, and while that’s not always applicable – many of the digital products I work on are self contained software; Apps built simply for distribution on iOS, Android and mobile web – I believe smart devices are the future – even the right now – and this case study shows my creativity in building them out, end-to-end with a holistic approach and attention to detail every step of the way.
I. The Design Problem
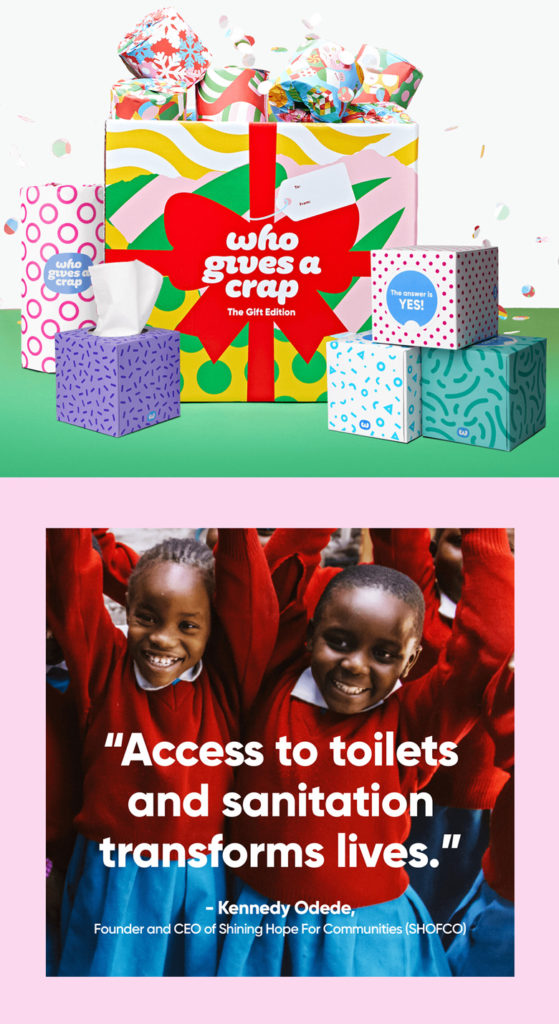
This prototype was made for an awesome company called Who Gives A Crap that sells sustainable toilet paper direct-to-consumer all over the world and donates a large percentage of their profits to building sanitary latrines in developing countries. This charitable contribution is helping raise the quality of life and solve major problems with sanitation that cause death and serious disease in these places. This company is a really great example of social entrepreneurship in action.

But in order to be able to do so much good, the consumer side of things needs to be a well oiled machine and always growing.
So I was experimenting with ways for the company to automate customer ordering and increase customer retention. They said “no idea was too big or small,” and they loved “out-of-the-box” thinking.
Who Gives a Crap wanted to find better ways to answer the questions:
- How could we better understand customer ordering habits?
- How could we increase customer retention?
- How could we track product usage at a more granular level?
I just so happened to be working on some IoT device ideations for some other projects I had in the pipeline. Ever since I was young, I was dreaming up home automation products before “home automation” was even a widely used phrase. As a kid, I was further intrigued by the Disney Channel Original Movie “Smart House” and dreamed of a future with homes that just took care of their owners with futuristic conveniences.


But I thought, what if instead of only using software, instead a physical electronic device could help answer these questions for the company? Could an automated, simple device that fits into the natural usage habits of the consumer be a solution and provide answers, or at least some insights, to these questions? Was there a way to integrate a device that did not get in the way of the customer, but like a truly “smart house” just help alleviate a pain point around a given task?
My creativity transcends exclusively digital mediums so I wanted to explore this further and see if I could build something that could help.
I was subconsciously channelling the now discontinued Amazon Dash Buttons.

Available for seemingly limitless items from Beef Jerky to Laundry Detergent and everything in between, Amazon Dash Buttons were physical internet connected devices that with one push of the mechanical button, placed an order for your favorite frequently ordered product. It still required an intentional action of knowing you were out of an item, or at least in need of a restock, then actually pushing the button.

I was always interested in these, but they just seemed a little impractical. Paying $4.99 per device for each and every different product you want to “Dash,” just to be able push a button…
I loved the idea, but it seemed like more of a solution in search of a problem. How many of these things could you feasibly have all over your house? At what point do you have to just place a regular Amazon order anyway via the App or website and simply just add your item to your full order…
I guess that’s why Dash Buttons recently got discontinued… 😬
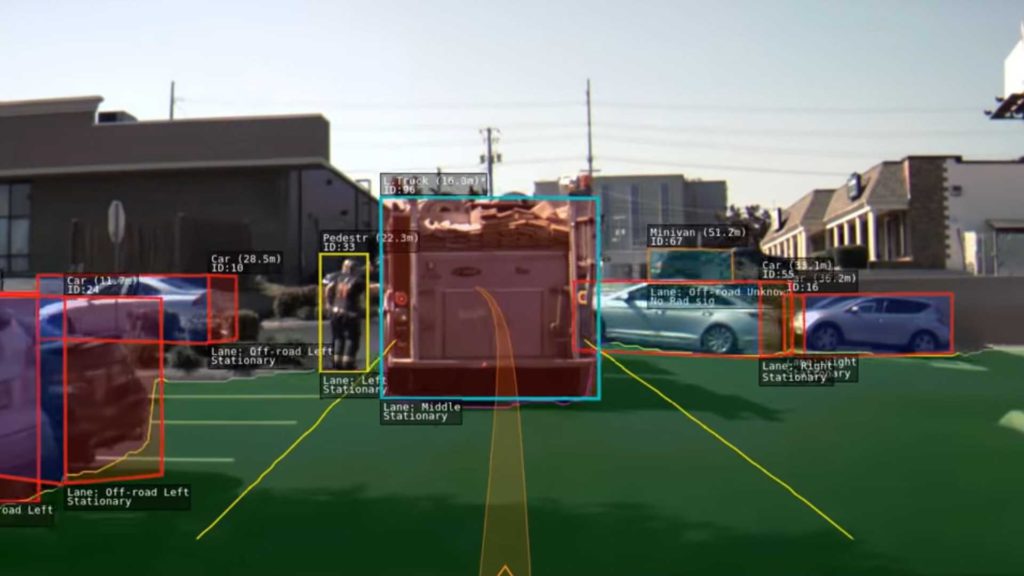
In the future, I believe home pantries will be entirely managed by AI. Machine learning with optical sensors will visually inspect and take an inventory of grocery products like milk, cereal, K-Cups, and other household goods like paper towels, dish detergent and the like determining anything that needs to be replenished and reorders will automatically arrive by drone as necessary. These optical systems will be similar to the way Tesla’s self driving cars operate now in identifying objects.

Certainly there’s a long way to go to arrive at that future, but I wanted to see where we could go right now in the present with a process as automatic as possible.
II. The Solution
It was absolutely critical for me to not alter customer behavior. The pain point itself was a result of the companies direct-to-consumer model with a commodity that is traditional purchased by consumers at a physical point of sale. It was already a monumental task in customer acquisition to change this behavior and get customers to purchase the product online which is one of the reasons free shipping is offered on all orders over a certain threshold. Charging an additional shipping fee on a comparably priced product to items available down the street on a moments notice is a non starter. There are enough challenges and hurdles with this model, my intention is to improve the experience, not add any more.
So whatever solution I arrived at it, it was most important that I was not forcing the consumer to behave differently. My goal was to deliver a solution that not only made the customer’s life easier, but also helped the company.
But companies don’t exist without paying customers, so I always prioritize the customer experience and delivering an outstanding user experience for them.
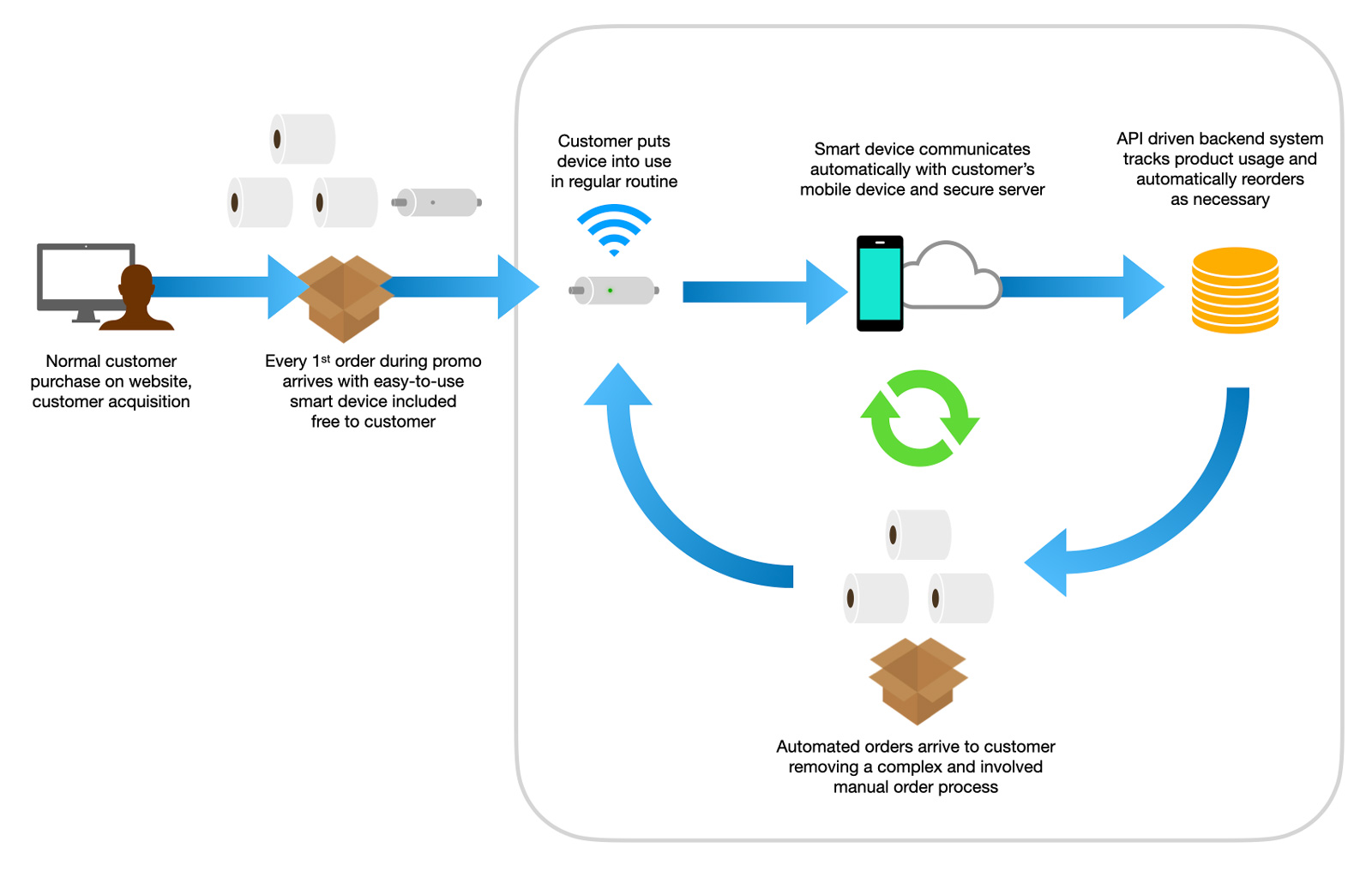
So toilet paper rolls roll around in a circular motion around an axis, specifically one axis. They roll around like a wheel. In normal use, they don’t rotate on any other axes like y or z, only the x axis. Also, as is probably the case with most toilet paper products, Who Gives A Crap’s products are uniformly manufactured: all rolls have exactly the same amount of toilet paper on them. What if we could track the amount of paper left on the roll? Rather than having the user push a button like an Amazon Dash Button, if there was a something attached to the toilet paper roll we could use it to track the rotations and measure information about the roll. That would tell us with confidence when it’s time for a new one because we can see with accuracy when a roll is empty.

With the wave of smart home devices well upon the market, I wanted to create a smart toilet paper roll that could help the company ease a pain point inherent to their model and maybe even better understand customer behavior.
The beauty of this approach was that the same data collected could automate an order process for the customer and give insights into usage patterns. Currently that ordering process is completely manual on the company website and involves a login and at least several clicks. Contrary to in-store brands where you’re probably doing other shopping at the brick and mortar, and simply pick up a pack of TP off the shelf as part of a normal shopping routine.
In addition, a unique product like this would garner some positive and interesting buzz, for a company that doesn’t shy away from over-the-top marketing. It worked for their founding with an unorthodox Indiegogo campaign.
Note: I would be remiss if I didn’t mention that this project took place shortly before the global COVID-19 Pandemic which interestingly caused an enormous surge of orders for the company. No one could have predicted that, and the company even got some super beneficial press after a woman inadvertently purchased a 12 year supply from the company in March 2020.
III. The Process

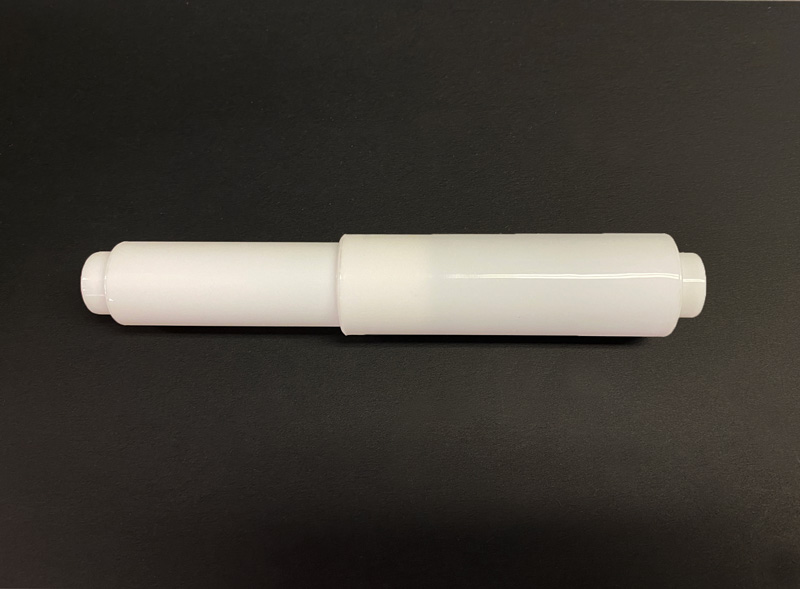
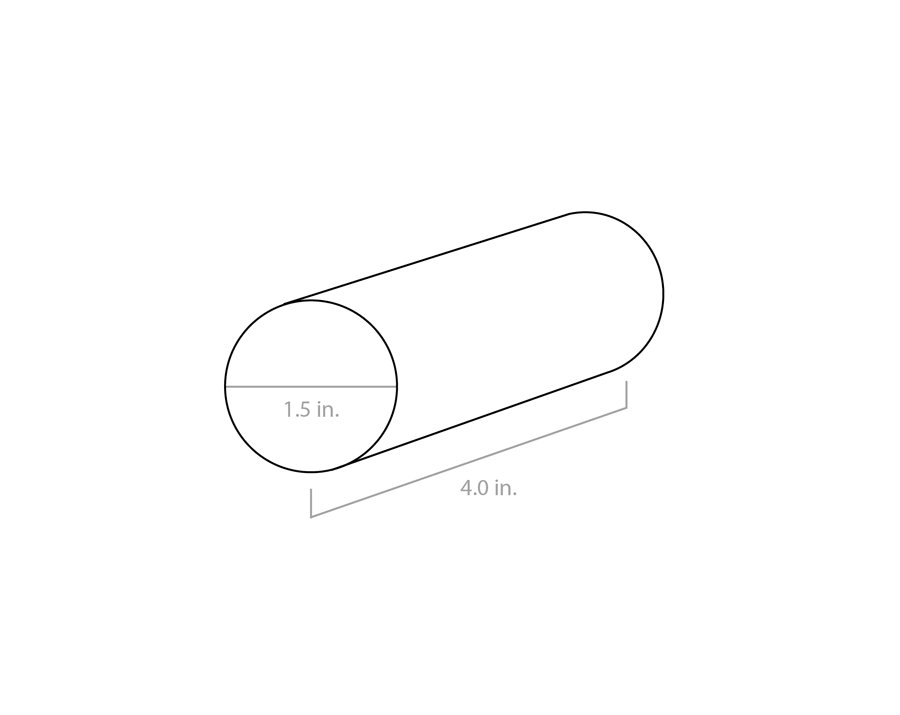
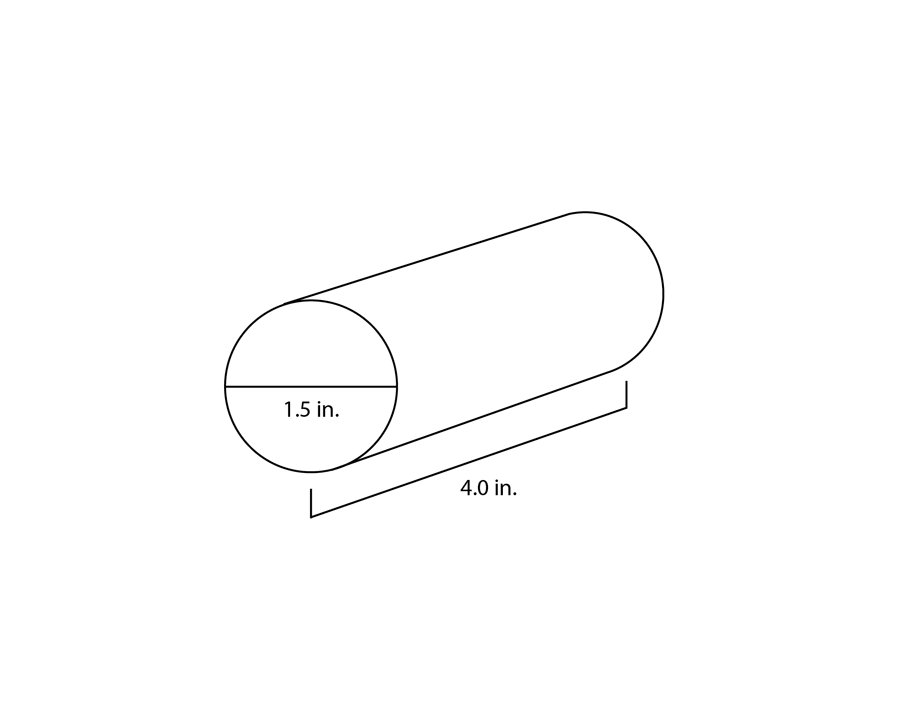
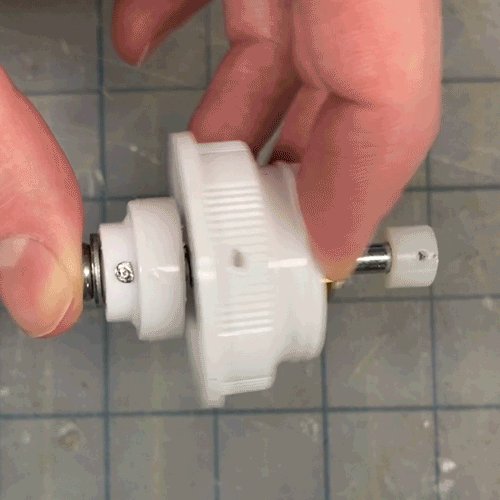
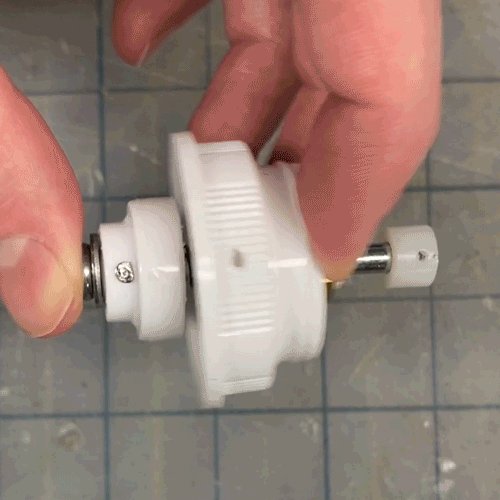
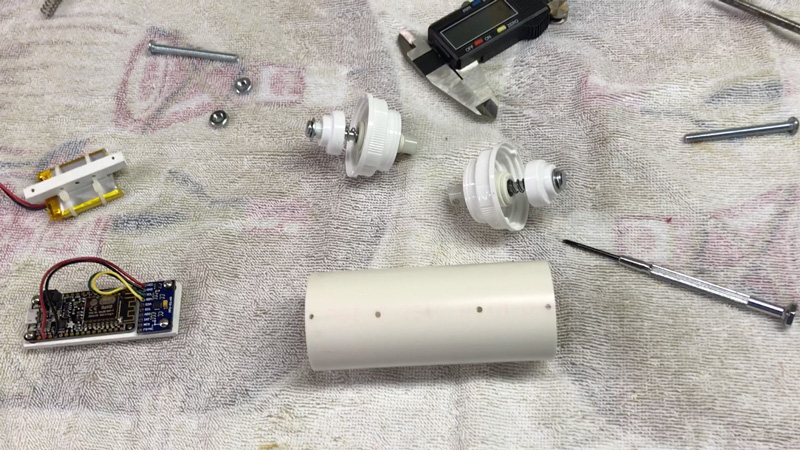
It didn’t take long to figure out where to house the electronics required for this while remaining attached to the toilet roll. There was a nice 1.5 inch x 4 inch cylindrical volume of negative space inside the toilet rolls cardboard tube that would be a perfect space to fit these components. That meant reinventing the traditional axel that was often 1 piece since that was the only thing that took up part of this space.

I could house the electronics in this cavity, and reengineer the spring loaded pins on the ends so that the unit fits right within the same existing toilet paper holder design.
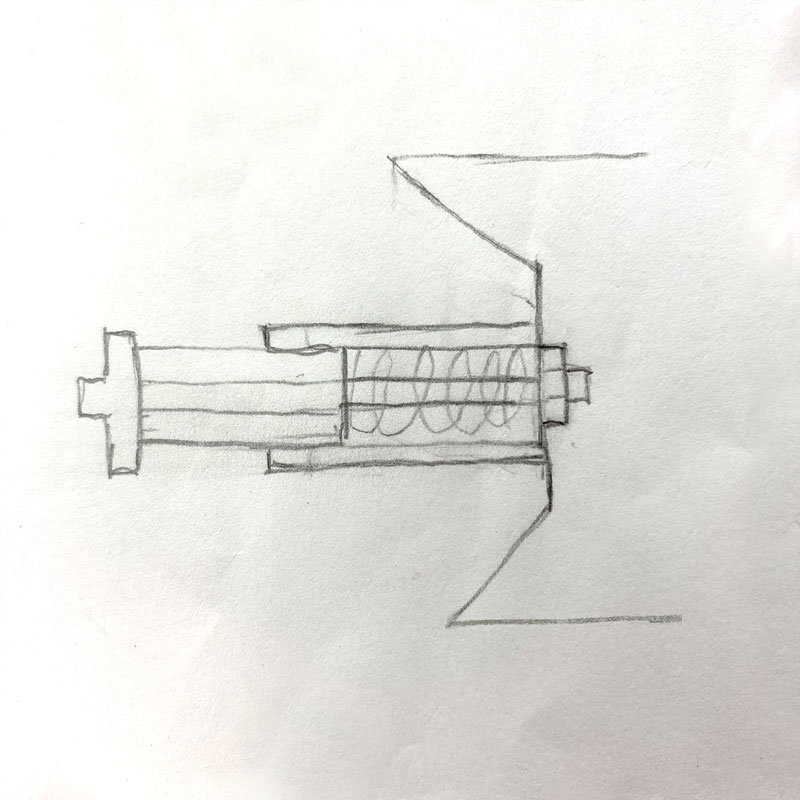
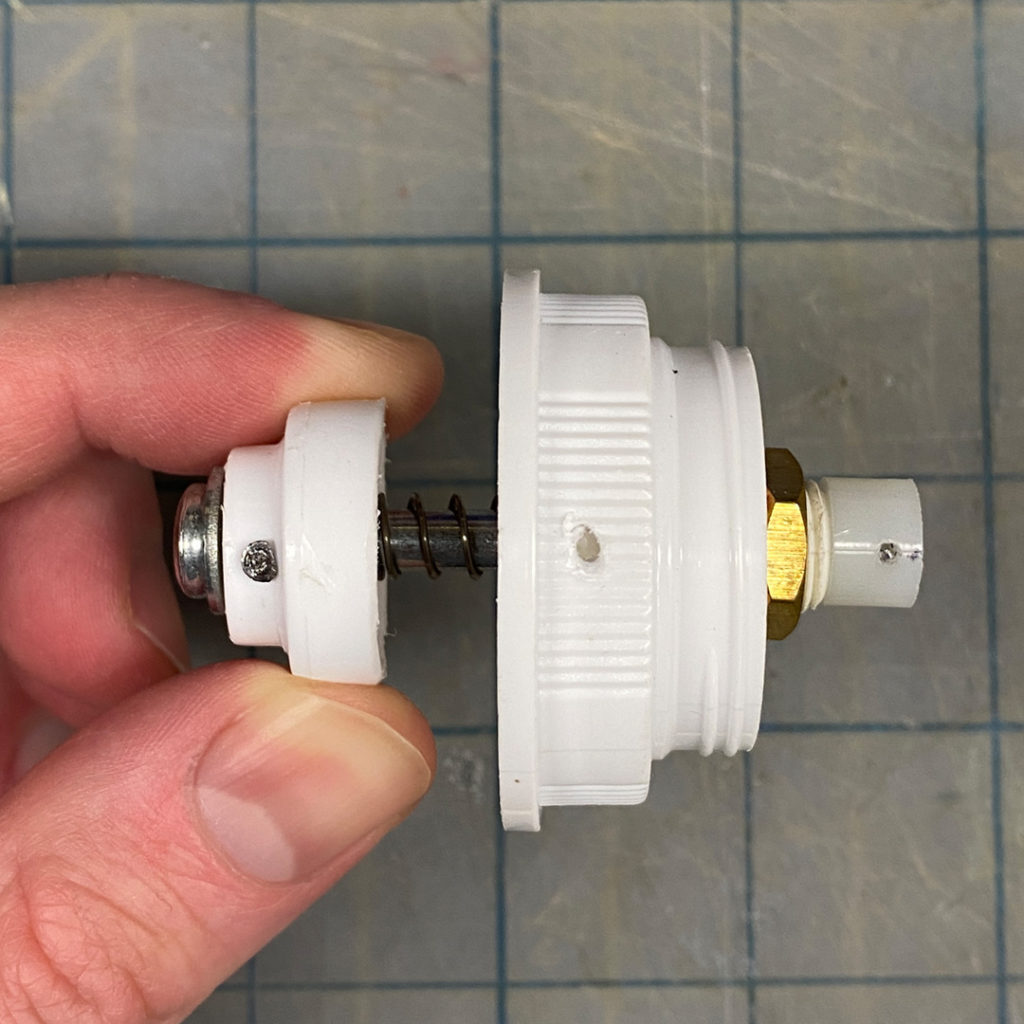
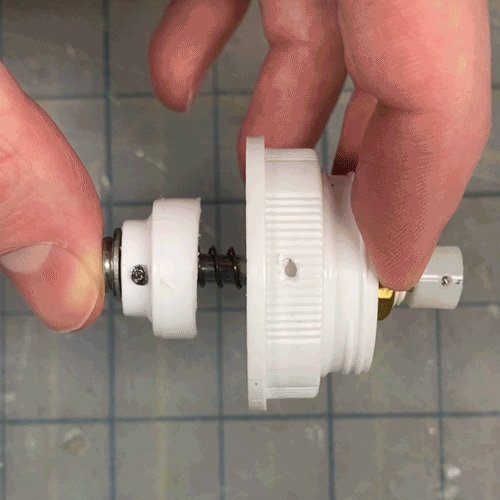
Since normal holders have 1 spring that fits completely inside the plastic shell going from end to end, and I can’t have that interfering with the electronics, I would have to redesign the springs accordingly so that there was one on each side.



The amount of detail and pinning in this part is pretty insane. It was actually the most difficult part of the physical device to construct. In addition to the spring action which allows the final device to fit perfectly into normal TP holders, it freely spins around the piston with minimal resistance to make sure we aren’t actually changing consumer behavior in this regard. The TP still spins the same, maybe even more fluidly using this mechanism.
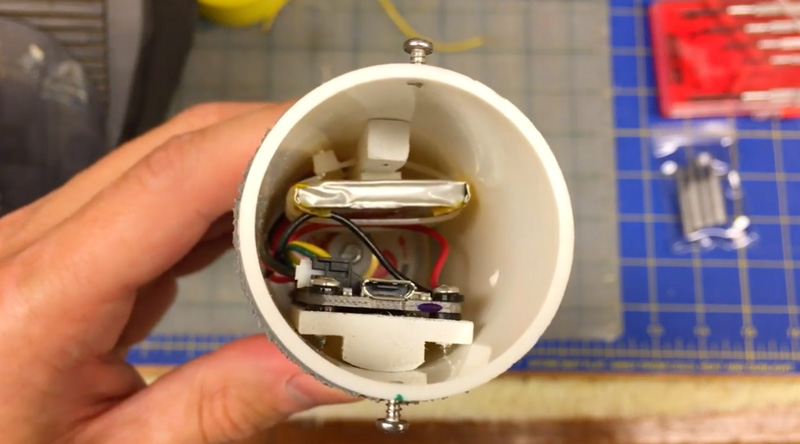
By adding 2 of these new mechanisms one on each side of a hollow cylinder, we can create a space to house the electronic components.
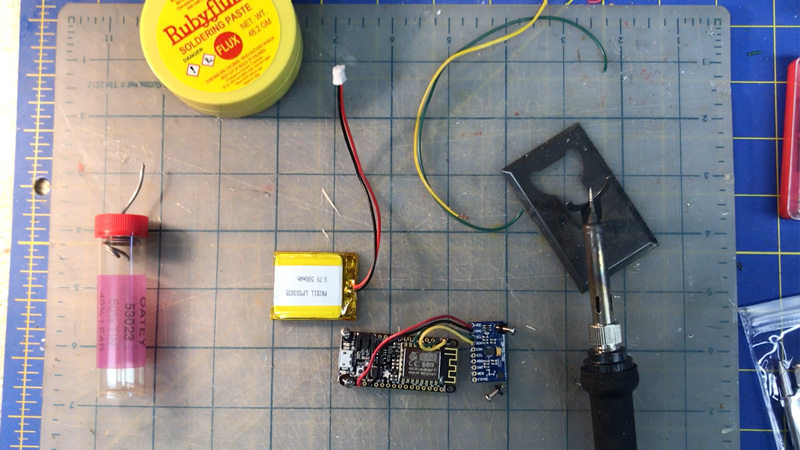
I used a lot of household parts to construct this initial prototype drawing from my roots in physical product design. While I like CAD and 3D, for me personally, sometimes its better to build things out physically first as a better way to more perfectly realize my final vision.
I’m very fast with coming up with solutions, and I like to enact them quickly so I can determine viability quickly. In this case, I was able to source components and fabricate parts faster than a 3D print would have rendered.
This phase for me is analogous to a sketch phase for digital product (software).


I probably could have 3D printed some parts, but I was actually able to gather these items to make this rather quickly. I’m not a packrat, I’m resourceful. 🙂
In my personal process the next step would probably be some CAD and 3D printing, but in the early stages of testing, these parts I had in my workshop just fit perfectly… that’s when you know it’s meant to be and you just run with it.
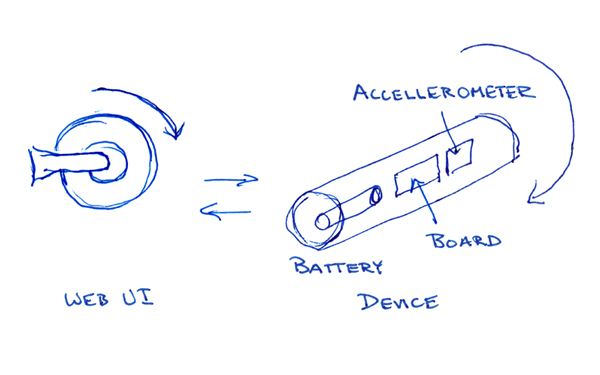
By using a low power micro computer with an accelerometer and WiFi connection hardware, we can measure the rotation of the device and in turn, the attached toilet paper roll and send that information to a server.

For more confidence, we can use the onboard accelerometer and gyroscope to detect a roll change motion. This roll change event is very different than the standard single axis device rotation characteristic of the motion during product usage. Using the product – pulling the paper – rolls the roll, and the motion is almost totally around the x-axis with negligible motion on other axes during this behavior. Therefore, we can detect with confidence when the user changes the product out for a new one at the end of the roll because we will detect a large amount of motion on the other axes.

In order for this to work the device has to keep gripping the inside of the cardboard roll as it rotates. It can’t freely wobble around like on the regular toilet paper holder axels.
To effectuate this, I cut some uniform strips from some 3M SureStep shoe products designed to help add traction to the bottom of slippery shoes. The rubber texture on one side grabbed the cardboard tube perfectly while the super strong adhesive on the other side stuck perfectly, and permanently to the plastic outer shell of the device.
I would have preferred white colored grips to blend with the device, but this product was only available in the color gray and it’s all I had on hand. It worked fine for the prototype. A material like this with its coarse, rubber texture would be perfect in the final application.
We expect the device to rotate in a particular direction, but that direction could change to the opposite way when users change the roll. It is totally conceivable that the device could flip. Even though people have their preferences on how to attach paper towels and toilet paper (sheet on front, sheet on back) the actual axel itself could be flipped so to the opposite orientation.

So I account for that possibility in the code. There also could be slight rotations in opposite direction simply through normal use and these are also taken into consideration as false positives. Since it takes on average, with minimal deviations, 244 rotations to empty a roll generally we will be able to tell with confidence when a roll is low and alert the user accordingly.

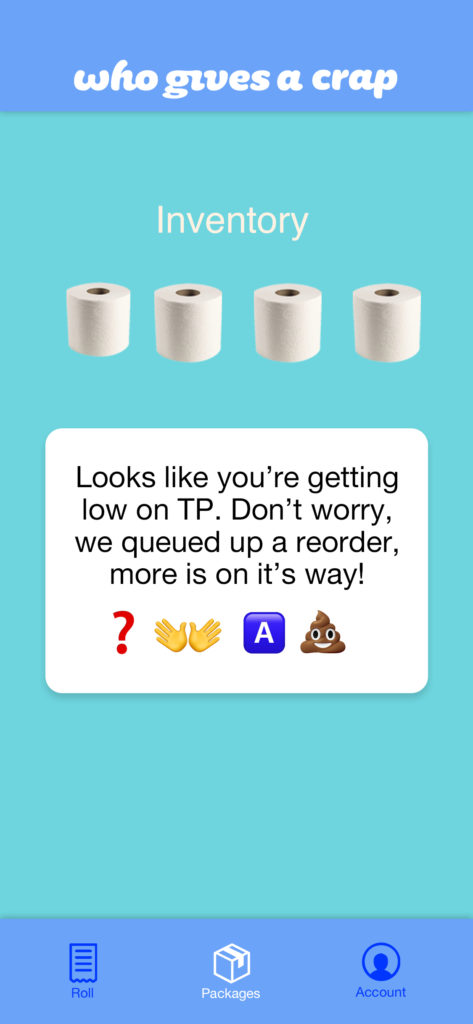
We can assume we already have information on a user’s inventory, based on their order history, so we can prompt them when it’s time to restock their supply and queue up an order.
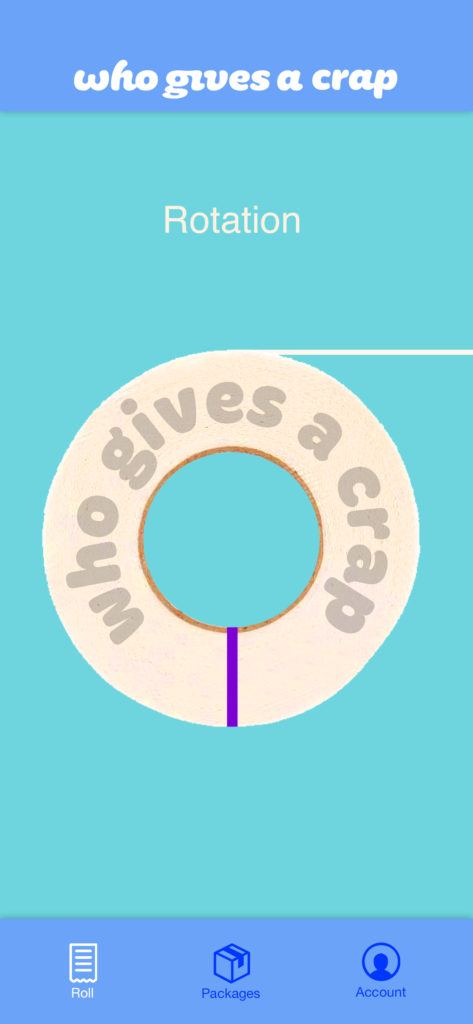
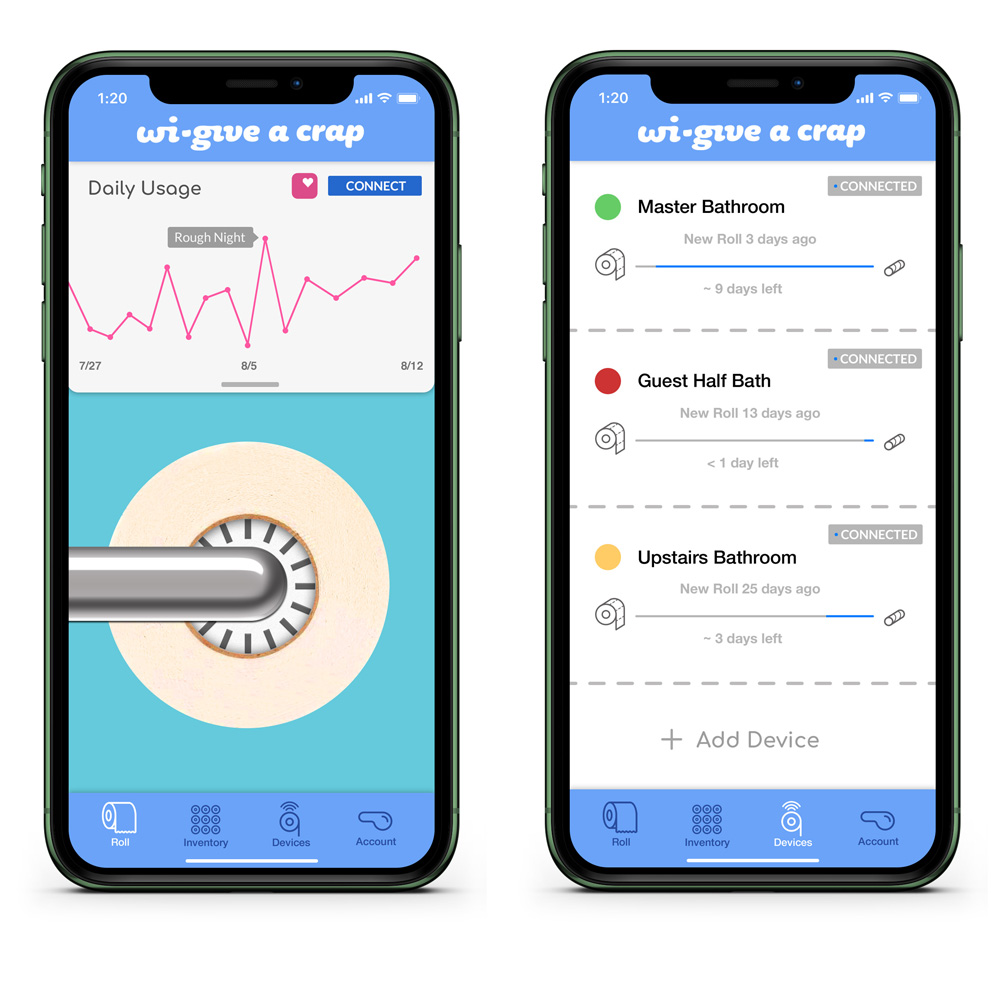
I used a low latency AWS EC2 instance to host a dev environment for the backend of the project. We use this server to track the rotation and displays the visual data on the front end in real time.
The purpose of this prototype was to demonstrate possibilities and show what we could do. In the development of a final commercial product we might want to have onboard storage on the device itself. The data we are transmitting are extremely small data points, and it could be more efficient for battery life to upload once per day.
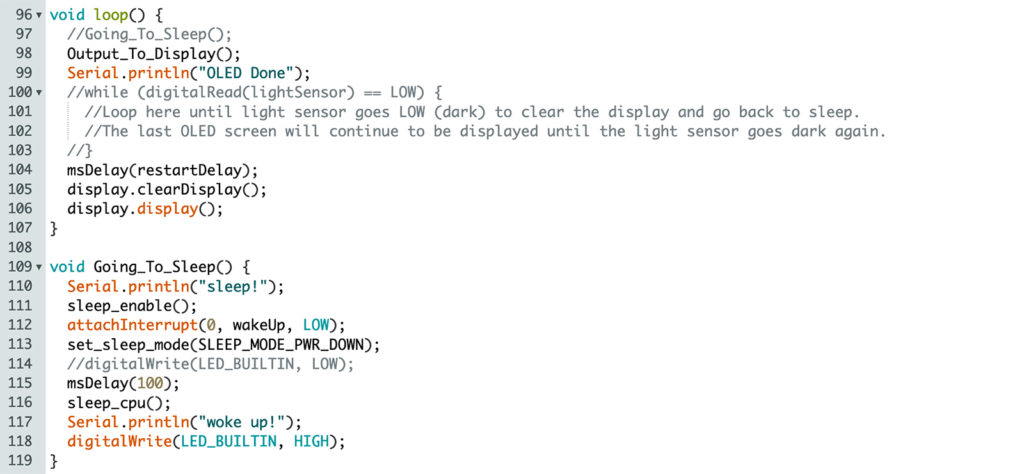
In real-world usage, we wouldn’t necessarily need real time data. Depending on what the consumer facing App ends up offering to users, we might only need to upload data once per day. That way we are keeping the device in a very low power sleep mode. Depending on the engineering, we might be able to simply upload data for a particular event after a set amount of time has passed since the last motion i.e., after the user has used the product, count a set amount of time, then upload the data.
I would need to experiment further with these methods to confirm it works as expected and efficiently because there are major power considerations to take into account. The device needs to be extremely low power, only be consuming power when the device is in motion, and alert the user when the battery is low. We want to minimize how often a user has to charge the device so as to keep it convenient for them. If they have to charge their toilet rolls every week, they probably aren’t going to want to use this product tracker for very long.
Of course, the connected App and its design are core to this product’s success. As long as it’s set up is simple, easy to use, and doesn’t really change customer behavior, and we give an incentive for use such as free toilet paper, money off a future order or other similar discount or incentive with a rewards system, we can expect a large uptake in usage.
I design every project with a holistic approach that accounts for the overall brand every step of the way.


Who, what, when, why, where? Why give a crap? WiFi? Wi Give A Crap
But this awesome device needs a great App to monitor and control it.
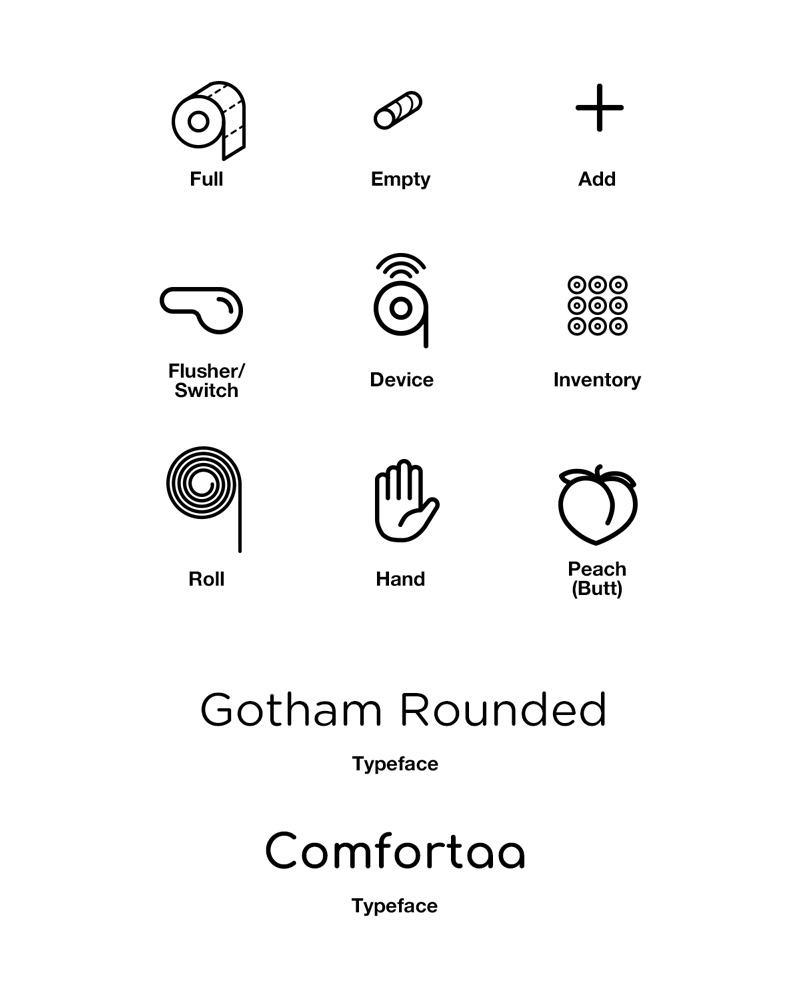
Branding is a huge component here. The founders of the company talk a lot about their unique branding, and it’s clear they aren’t being shy, so far it’s worked well for them, and I love working with quirky brands that embrace their uniqueness and love to draw attention. My favorite part of UI design is tying branding themes and motifs throughout the experience, to really immerse people in the brand with little details.


This is one continuous shot:
respective animation on Web UI
I wanted to go for a flat minimalist style for icons, based on rounded line art, and instantly thought of using a spiral to represent a toilet paper roll as seen looking down the left side. These were put together relatively quickly in an effort to create the is rapid prototype.

As it turns out, perfect vector Archimedean Spirals are not trivial to create in Illustrator. Nevertheless, I felt that the shape would be a great representation of a roll of toilet paper, for a flat minimalistic icon.

This product also drives consumer loyalty, as reorders will be automatic. Customers will appreciate the automated ordering, rather than having to log into their account and place an order when it could be too late – maybe they’d be all out at that point. That would naturally result in them going to the store and buying another brand since this brand isn’t sold in physical stores, only online. So this product tracker benefits both the company and the customer.

It’s possible to also integrate the device to health apps as well as home apps to help users track health data and enable Siri or Alexa to check levels of toilet paper in bathrooms.
IV. How It’s Better
Ultimately this device will:
- increase customer loyalty by simplifying the ordering process to automating reorders
- increase customer retention by smoothing the ordering process
- increase customer engagement with the brand through simply activities and achievements in the app
- raise brand awareness through unique/viral marketing campaigns
- provide the company a strategic advantage with data on customers habits regarding product usage
You could actually use machine learning on these large data sets (with anonymized data (of course)) to understand the differences between toilet paper usage events… but that’s definitely a topic for another discussion…



I’m a highly experienced UI designer but recently have become involved with more comprehensive, holistic product design that extends beyond just software design and melds great Apps with custom hardware to deliver exceptional UX.
One more thing

I don’t even think anyone else at the company noticed this.
Regardless, that’s the level of detail I work at.
Every step of the way, I’m using a holistic design approach that considers the entire company – from the overall business goals to the branding and identity – while working with each and every pixel and line of code.

